网站中有一些形成习惯的设计方法和设计内容,这些内容已经被广大用户所接受。进行网页平面。设计时,需要充分体现出这些设计内容。一般的网站,都需要网站Logo区、导航条、网站布局区、版权区等设计元素。这些区域的风格与内容都有着不同的要求。网站中,在上面或左面,一般有一个导航条。导航条把网站中重要的链接集中放在一起,用户访问时,可以直接在导航条上选择自己所需的链接。一个网站下不同的网页一般有着相同的导航条,这样用户就更容易找到自己所需要的链接。

1、文本链接导航条
导航条的实现方式一般就是一块按一定方式排列的链接,可以是一行、两行或多行,可以用文链接、图片链接,也可以是图片热点链接。文本链接导航条制作简单,只需要插入链接和排列布局即可完成。
2.下拉菜单导航条
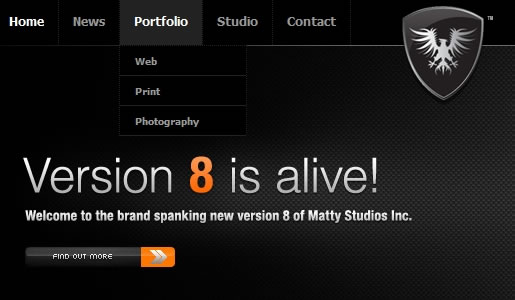
拉菜单导航条可以在导航条中列出很多选项和内容。这种导航条布局简约,功能强大Dreamweaver CS6的菜单工具可以方便地设计出网页下拉菜单,也可以使用JavaScript代码编写网页导航条。
3.标签式导航条
标签式导航条有着很好的视觉效果和交互功能。用户单击一个标签以后,可以更改导航条的内容
标签导航条是用 JavaScript程序控制网页的DV标签来实现的。 Dreamweaver CS6也可以方便地生成标签导航条。
4、Fash导航条和图片导航条
用Flash导航条的动画功能可以实现很好的视觉效果。导航条要求简洁美观,背景颜色与字体颜色对比强烈,这样用户可以很方便地看清导航条。背景可以使用一些图案,图片的热点链接可以实现网页导航条的功能,图像导航条可以做出一些夸张的视觉效果。